I Figma finner du komponenter, variabler og stiler fra Designsystemet som du kan bruke i designet ditt. Designet har også tilhørende design tokens som er i bruk i react-komponentene. Biblioteket er tilgjengeliggjort i Figma Community.
Kom i gang med komponenter
Dersom bibliotekene ikke ligger i Figma-organisasjonen din allerede, kan du hente filene fra Figma Community:
Etter at du har åpnet dem må du
- Plassere filene der du vil ha dem i din Figma-organisasjon
- Publisere filene
- Aktivere de to fellesbibliotekene i filene du jobber i

Skal du bruke designsystemet med egne farger og branding? Se guiden for å sette opp designsystemet med eget tema.
Ta i bruk komponentene
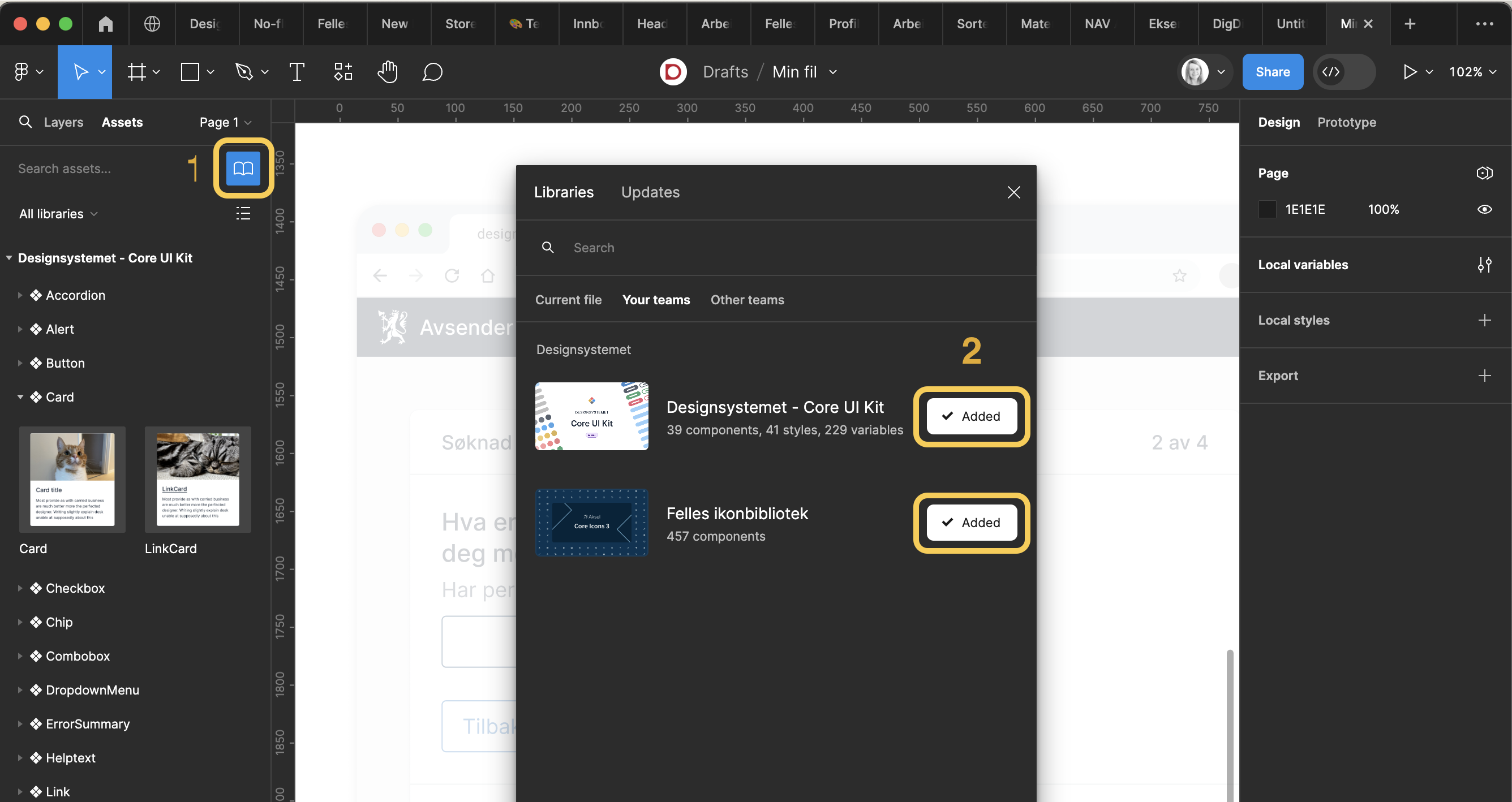
For å aktivere bibliotekene:
- Trykk på bok-symbolet under "Assets"
- Aktiver "Core UI Kit" og "Felles ikonbibliotek"
Når du har slått på bibliotekene skal du kunne se komponentene ved å klikke på "Assets" og søke på det du trenger. Du kan også bruke tastatursnarveien SHIFT + I.
Nå er det bare å dra komponentene inn i dine egne filer!
Vil du være med å lage nye komponenter? Se hvordan du kan bidra.
Varianter
Alle komponenter kommer med ulike varianter og egenskaper. I Button-komponenten kan du for eksempel aktivere ulike vektinger, states, størrelser og du kan også slå på og av ikoner.
Bruk designsystemet med egne profilfarger
Komponentene støtter ulike brand og modes. For å sette opp egne profiler se guiden "Designsystemet med eget tema"
Kom i gang med stiler og variabler
Stiler og variabler skal være tilgjengelige i høyremargen når du for eksempel trenger å velge en farge, størrelse, avstand eller skygge.
Size-variabler
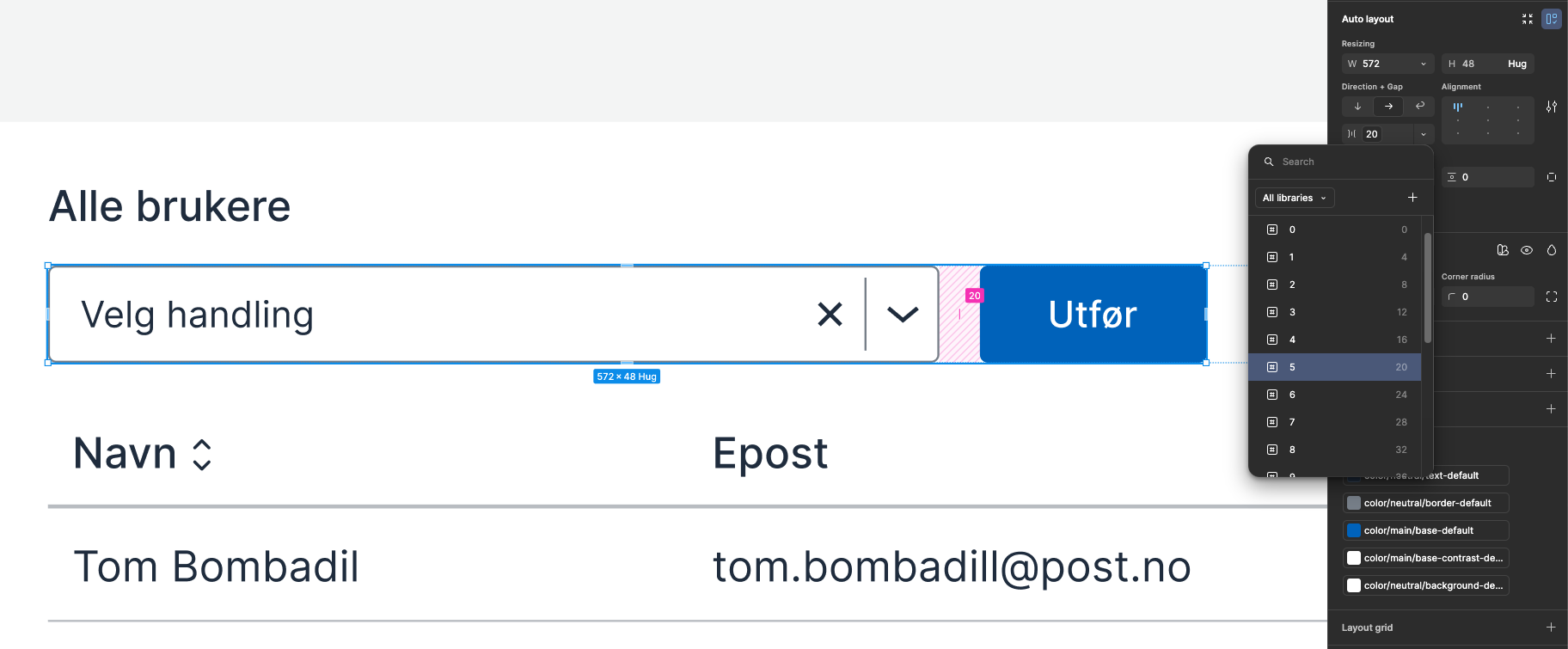
Size-variabler brukes til å sette både avstander og størrelser.
Størrelser kan definere bredde (W) og høyde (H) på et element, mens avstander definerer luften mellom ulike elementer. Avstander setter du under "Auto Layout" i Figma. Der kan du definere avstand over, under, ved siden av, eller mellom.

Fargevariabler
Fargevariabler er navngitt etter hva de er tiltenkt å brukes til: background, surface, border og text.
- Er du ute etter en
border-farge kan det være effektiv å søke på "border" for å se alle tilgjengelige farger. - Er du ute etter en
fill-farge på et element kan det være effektiv å søke på "surface" for å se alle tilgjengelige farger. - Er du ute etter en farge for tekst eller ikon kan det være effektiv å søke på "text" for å se alle tilgjengelige farger.
Les mer om farge-tokens og hva de brukes til.
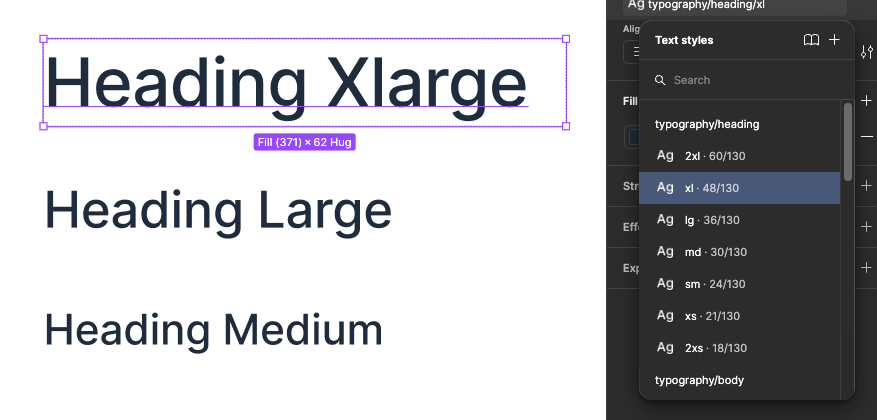
Typografi-stiler
For all tekst bør du bruke typografi-stiler eller typografi-komponenter. Da sikrer vi at vi har et konsistent uttrykk, riktig bruk avstander, størrelser og vekting. Les mer om typografi.