Hva er Designsystemet?
Designsystemet er en felles verktøykasse med grunnleggende UI-komponenter, retningslinjer og mønstre. Designsystemet skal bidra til helhetlige brukeropplevelser og effektiv produktutvikling.
Designsystemet er et kollektivt gode gjennom åpen kildekode, og kan benyttes av alle i den grad de ønsker.
Hvorfor et felles designsystem?
Det er mange grunner til å ha et felles designsystem, her er to av de viktigste.
-
Helhetlige tjenester på tvers
Gjennom å samarbeide om et felles designsystem kan vi i større grad sikre helhetlige, tilgjengelige og gjenkjennelige brukeropplevelser på tvers av etater. Regjeringen vil jobbe for at "offentlige digitale tjenester skal ha et brukervennlig og gjenkjennbart design på tvers av ulike etater slik at innbyggere med lav digital kompetanse kan benytte tjenesten". 1 -
Mindre dobbeltarbeid
I stedet for å lage de samme grunnkomponentene om og om igjen, kan vi lage dem skikkelig én gang og sikre god kvalitet ved at at tilgjengelighetskrav og testing er godt ivaretatt. Best av alt - da har vi kun ett sted å vedlikeholde dem når det kommer nye teknologier, standarder, krav, og behov. Det betyr optimalisert ressursbruk i offentlig sektor og redusert utviklingskostnad. Det betyr også mer tid til å løse viktigere problem for brukerne våre.
Hvordan bruke Designsystemet?
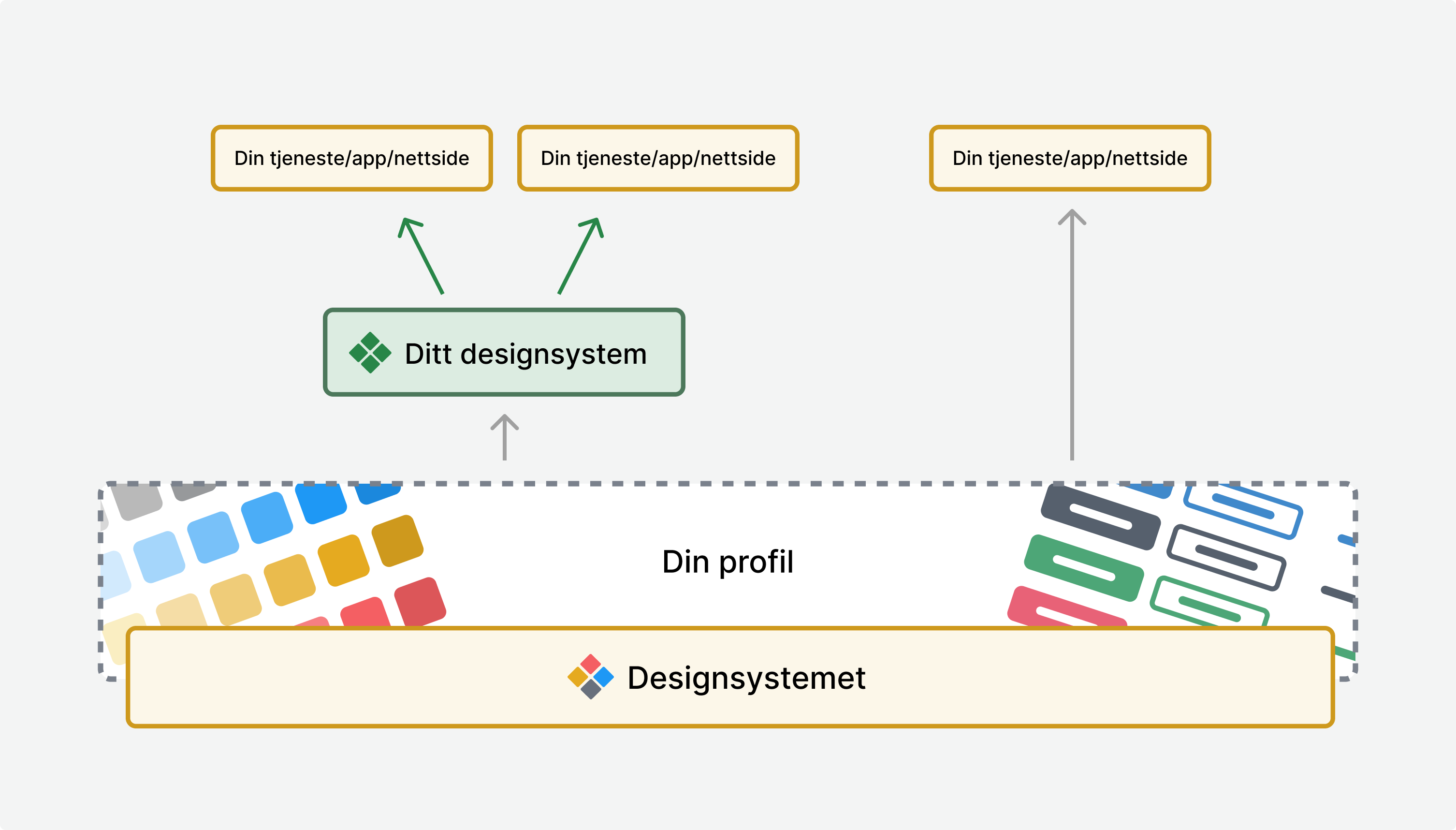
Designsystemet bør brukes som et fundament, der du har din egen visuelle profil på toppen. Ved å bruke grunnleggende byggeklosser fra Designsystemet kan du selv bygge mer sammensatte komponenter som dekker dine spesifikke behov.

Hva består Designsystemet av?
Designsystemet består av flere byggeklosser og verktøy. Du kan ta i bruk det du trenger, i den grad du ønsker.
-
Design Tokens
Design Tokens er variabler som styrer farger, typografi, størrelser, avstander og former. Variablene er lagt opp til å være tema-baserte, det vil si at de tar utgangspunkt i din merkevare med de fargene og preferansene du selv velger i Temabyggeren. Fargesystemet sikrer at det er god kontrast mellom tekst og bakgrunnsfarger, uansett hvilke profilfarger du har. Token-strukturen støtter at du kan ha både flere ulike tema og flere "modes" (dark-mode, light-mode, contrast-mode, etc.). Design Tokens sørger også for at det er de samme verdiene vi jobber med i design og kode. Design tokens er hele magien! -
UI-komponenter
Designsystemet inneholder de mest grunnleggende UI-komponentene som gir verdi å dele på tvers. UI-komponentene finnes i egne bibliotek for Figma, CSS og React. Vi dokumenterer hvordan komponentene bør brukes og oppdatererer retningslinjene etter hvert som vi får mer innsikt. -
Temabygger
Temabyggeren gjør det enkelt å ta i bruk Designsystemet i din egen organisasjon med dine egne profilfarger og preferanser. Etter at du har tilpasset temaet, kopierer du en kodesnutt og limer den inn i terminalen eller Figma. På få minutter har du alle komponentene i Figma og kode med ditt eget design. -
Kommandolinjeverktøy (CLI)
Designsystemets CLI hjelper med oppsett av nye prosjekter, generere grunnstruktur, konfigurere temaer, nødvendige avhengigheter og konfigurasjon. -
Mønstre og god praksis
Designsystemet er en samarbeidsarena for å utvikle gjenkjennbare mønstre og felles anbefalinger. Med mønstre mener vi for eksempel hvor sentrale elementer skal plasseres i grensesnittet, og hvordan navigasjon, feilmeldinger og andre gjentagende brukeroppgaver skal oppføre seg. Vi kan samarbeide om mønstre selv om vi ikke bruker de samme tekniske komponentene eller designelementene. -
Blogg
I bloggen kan vi fortelle om nye oppdateringer og dele historier. Vi håper flere vil bruke bloggen til å skrive om hvordan de har tatt i bruk Designsystemet. -
Community
Designsystemet ønsker å legge til rette for bred erfaringsdeling rundt designsystemer og alt som hører til. Du kan bli med i Slack og i Github.
Hvem kan bruke og bidra til Designsystemet?
Alle som lager digitale løsninger kan bruke Designsystemet. Det er åpen kildekode og vi setter pris på at du bidrar til å gjøre Designsystemet bedre. Si gjerne ifra hvis du finner en feil eller vil foreslå en forbedring. Spørsmål kan du stille i Slack-kanalen #Designsystemet, der hjelper vi hverandre.
Hvordan kan du bidra?
Vi har ingen bestemt måte du må gå fram på for å bidra, men ta gjerne kontakt på Slack når du har et behov, så kan vi sammen vurdere behovet.
- Bidra med design
- Bidra med utvikling
- Bidra med innsikt
- Skriv en artikkel
Hvem bruker Designsystemet i dag?
Designsystemet er blant annet i bruk i Altinn Studio, der 70 ulike etater utvikler sine tjenester. Bruker du Altinn studio til å utvikle tjenester, bruker du automatisk komponenter fra Designsystemet.
Flere virksomheter har også tatt Designsystemet i bruk i egne tjenester.
- Mattilsynet bygger sitt designsystem oppå Designsystemet.
- Utdanningsdirektoratet bygger sitt designsystem oppå Designsystemet.
- Brønnøysundregistrene har tatt i bruk Designsystemet på bl.a. Virksomhetsopplysninger og Støtteregister.
- Data.norge.no bruker tokens, komponenter og mønstre fra Designsystemet.
- Tolletaten har tatt i bruk Designsystemet på sine nettsider.
- KS Digital har tatt i bruk Designsystemet på blant annet ledsagerbevis.no.
- Arbeidstilsynet har tatt i bruk Designsystemet på sine nettsider.
- Hjelpeside for fellesløsninger bruker tokens og komponenter fra Designsystemet.
- Digdir.no, UU-tilsynet, UU-status, samarbeidsportalen bruker tokens fra Designsystemet.
Vet du om en annen løsning som bruker Designsystemet?
Vi vil gjerne høre fra deg, send oss en epost!
Hvordan samarbeider vi på tvers?
En gang i måneden har vi "Demo og samarbeidsforum" som er åpen for alle interessenter. Her forteller vi om hva vi har jobbet med siden sist. Ta kontakt om du vil ha tilsendt en møteinvitasjon.
Utviklingsteamet i dag består hovedsakelig av designsystem-teamet i Digdir, sammen med designere og utviklere fra Brønnøysundregistrene, Mattilsynet, Utdanningsdirektoratet og KS Digital. Vi håper utviklingsteamet i enda større grad blir et tverretatlig team. Ønsker din virksomhet å være tettere på samarbeidet? Send oss en e-post på: designsystem@digdir.no
I tillegg har vi et mønster-samarbeid, der Digdir, Nav, Skatteetaten, Oslo kommune, Entur, Politiet og Brønnøysundregistrene med flere deltar i arbeidsgrupper for å etablere felles mønstre på tvers.
En viktig verdi for oss er å være åpne og transparente.
Alt vi gjør deler vi åpent:
Kilder
[1] Regjeringens strategi «Digital hele livet» og handlingsplanen for «Økt inkludering i et digitalt samfunn»)